Создавая материал для очередной конкурсной работы, я вспомнила об очень полезном и красивом способе создания текста: текст по контуру. Учитывая, что в канун Нового года хочется создать необычные и оригинальные открытки или подписи к фото, предлагаю изучить этот способ: он очень легок в исполнении, а результат выглядит эффектно. В моем случае получилась вот такая картинка:[image title="Счастливого Нового года!" icon="zoom" lightbox="true" size="small"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-path-1.jpg[/image] (кликните для увеличения). Здесь текст расположен по верхнему контуру шара.
А вот, собственно, и моя конкурсная работа: новогоднее четверостишие!..
[video type="youtube" clip_id="u1Xm2T0_SsQ"]
Змеиный год грядет, тринадцатый… Стоять! Отставить суеверия!..
Мы в век живем цивилизации! Хотя… Приметам добрым — верю я!
Узнали?.. Я — Змеинна Гадовна; на трон готовлюсь заползать,
Чтоб целый год вас, люди, радовать, желанья ваши исполнять!!!
[framed_box bgColor="#abffc6" rounded="true"]Я участвую в конкурсе Лучшее новогоднее четверостишие
Конкурс проводится для всех желающих с 20 ноября по 20 декабря 2012 г.
Заявки на участие в конкурсе принимают здесь
Жюри конкурса:
Надежда Орехова (блог «НадежДные советы»)
Владислав Челпаченко (блог Владислава Челпаченко)
Григорий Кондратьев — Special Guest. Member of The Jury. Sponsors[/framed_box]
Итак, создаем контур. Можно сделать это при помощи выделения, преобразуя его затем в контур, либо инструментом Перо (Pen Tool).
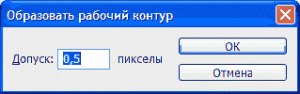
Чтобы создать выделение, к примеру, круглое, выбираем инструмент Овальная область (Elliptical Marquee tool) и, удерживая Shift и Alt, мышью растягиваем выделение из центра до нужных размеров. Затем кликнем внутри выделения правой кнопкой мыши и в открывшемся контекстном меню выберем «Преобразовать в рабочий контур«.  В появившемся окне требуется ввести допуск, он означает, насколько точно контур будет соответствовать границе выделения. Минимальное значение 0,5 пикс обеспечит самую высокую точность, что нам и требуется. Вместо бегущего пунктира мы увидим сплошную тонкую линию — это и есть наш рабочий контур. Если теперь активировать инструмент Текст (Text) и поднести курсор к любой точке этого контура, к вертикальному курсору добавится плавная пересекающая его линия. Значит, можно кликнуть мышью в этом месте и начать ввод текста. Выглядит это вот так:[image icon="zoom" lightbox="true" size="small"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-path-6.gif[/image]
В появившемся окне требуется ввести допуск, он означает, насколько точно контур будет соответствовать границе выделения. Минимальное значение 0,5 пикс обеспечит самую высокую точность, что нам и требуется. Вместо бегущего пунктира мы увидим сплошную тонкую линию — это и есть наш рабочий контур. Если теперь активировать инструмент Текст (Text) и поднести курсор к любой точке этого контура, к вертикальному курсору добавится плавная пересекающая его линия. Значит, можно кликнуть мышью в этом месте и начать ввод текста. Выглядит это вот так:[image icon="zoom" lightbox="true" size="small"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-path-6.gif[/image]
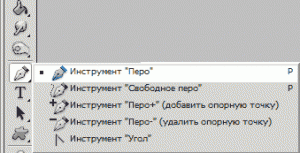
Для второго способа активируем инструмент Перо (Pen Tool). Курсор примет вид кончика пера для письма. Нужно проследить, чтобы на панели параметров был выбран режим «Контуры», как на картинке ниже.
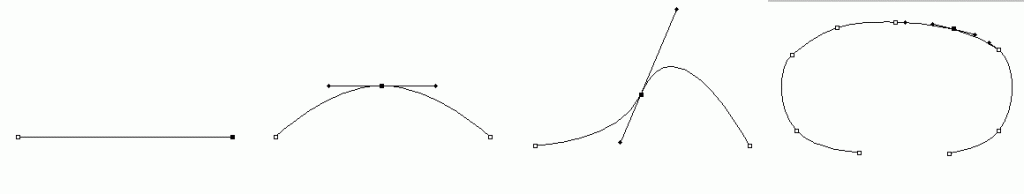
Теперь, кликая мышью, мы создаем опорные точки, соединенные прямой линией. Чтобы придать этой линии изгиб, нужно кликнуть по ее центру: курсор примет вид пера с плюсиком. Это значит, что мы добавляем опорную точку. Затем, удерживая клавишу Ctrl, попытайтесь переместить эту новую точку: она двигается и тянет за собой линию контура, превращая ее из прямой в кривую! Причем двигать ее можно как угодно, придавая линии нужную форму.
Новая опорная точка имеет с двух сторон тонкие усики с точками на концах — это балансировочные точки. Их также можно перемещать, регулируя кривизну контура. [info]Добавляя и перемещая опорные точки и балансировочные точки, можно придать контуру сколь угодно сложную форму.[/info] Поэтому Перо часто используется для создания сложных выделений.
Вернемся к нашему шару. Покажу на своем примере: активирую Перо (Pen Tool) и ставлю три опорные точки: слева (где будет начинаться текст), вверху шара и справа.
[image icon="zoom" lightbox="true" size="medium"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-path-7.jpg[/image]
Теперь, чтобы добиться соответствия линии контура очертаниям шара, на каждом из секторов добавлю еще по две опорные точки и, зажав Ctrl и перемещая их, получаю контур:
[image icon="zoom" lightbox="true" size="medium"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-path-8.jpg[/image]
Активирую инструмент Текст, выбираю основной цвет — белый и пишу текст поздравления:
[image icon="zoom" lightbox="true" size="medium"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-path-9.jpg[/image]
Что ж, вот и он - наш текст по контуру! Но картинка так и просит, чтобы ее доработали в открытку! Пожалуй, пара нехитрых манипуляций поможет нам добиться отменного результата.
Добавим легкое свечение тексту и поместим в шар… ну, давайте не змею, а Снегурочку!
Находясь на слое с текстом, нажимаем кнопку fх Добавить стиль слоя (Layer Style) внизу палитры Слои (Layers) и в открывшемся окне Стиль слоя (Layer Style) выбираем пункт Внешнее свечение (Outer Glow) с такими настройками:[image icon="zoom" lightbox="true" size="medium"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-path-10.gif[/image]
Теперь наш текст красиво светится. [image icon="zoom" lightbox="true" size="medium"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-path-11.jpg[/image]
И напоследок открываю файл со Снегурочкой и перетаскиваю инструментом Перемещение (Move) на вкладку документа с шаром. Командой Ctrl+T вызываю рамку свободного трансформирования, и с ее помощью поворачиваю и увеличиваю изображение по мере необходимости.[image icon="zoom" lightbox="true" size="medium"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-path-12.jpg[/image]
Что ж, осталось лишь уменьшить непрозрачность слою со Снегурочкой до 44%, регулируя движок Непрозрачность (Opacity), и отсечь часть слоя, выходящую за пределы шара. Для этого, все еще находясь на слое со Снегурочкой, создаю круглое выделение внутри шара инструментом Овальная область (Elliptical Marquee tool) так, чтобы размер выделения был немного меньше, чем шар. Правой кнопкой мыши вызываю контекстное меню и выбираю Модификация (Modify) =>Растушевка (Feather) (можно вызвать окно параметров растушевки клавишами Alt+Ctrl+D) и ставлю значение растушевки 30 пикс. Выделение инвертируем Выделение (Select) => Инверсия (Inverse) или клавишами Shift+Ctrl+I, после чего просто нажимаем Delete. Готово, выступающая часть слоя удалена.[image icon="zoom" lightbox="true" size="medium"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-path-13.jpg[/image] Удаляем выделение Ctrl+D.
Для полноты картины я добавила еще несколько сверкающих звездочек кистью белого цвета «Перекрестные штрихи» ![]() , меняя время от времени размер кончика кисти клавишами [ и ].
, меняя время от времени размер кончика кисти клавишами [ и ].
И вот наша поздравительная открытка во всей красе:[image icon="zoom" lightbox="true" size="medium"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Snegurochka.jpg[/image]
Идей по применению эффекта Текст по контуру великое множество, экспериментировать можно бесконечно. Чтобы буквы гармонично огибали контур, можно выделить весь текст и попытаться применить различные варианты значений кегля, трекинга, гарнитуры шрифта и его цвета, выбирая наиболее оптимальный вариант (картинки кликабельны).
[image icon="zoom" lightbox="true" size="small"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-heart.jpg[/image][image icon="zoom" lightbox="true" size="small"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-avto.jpg[/image][image icon="zoom" lightbox="true" size="small"]http://chudesa-na-photo.ru/wp-content/uploads/2012/12/Text-heart-1.jpg[/image]
Успешной работы!


Да, понравилось. Если сегоднявысплюсь, то еще с париками похимичу.
Завтра на работу не надо, можно развлекаться.
[Ответить]
Все. Вышло. И я еще наделала фонов старых + мои фотки еще более старые, где я с белыми волосами.
Я хоть и не умею ничего особенного, но все равно же интересно. Это творчество.
Пойду себе парики мерять)
[Ответить]
Эмилипишет:
Январь 30th, 2013 at 03:56
Всегда здорово научиться чему-то, что приносит радость! А если еще и пользу — тогда здорово вдвойне.
[Ответить]
Если бы не эта очаровательная змеюка, я бы здесь и не зависла. Она меня сразу привлекла. я же обожаю змеюшек.)
[Ответить]
Эмилипишет:
Январь 19th, 2013 at 13:09
Сколько людей, столько и мнений… Я, к примеру, крыс люблю декоративных и мышей, даже ник был когда-то «rat» )))
[Ответить]
Ольга Чернышпишет:
Январь 26th, 2013 at 20:08
Так и я крыс люблю и хомячков. Они ползают классно.
У меня тут провал в памяти, забыла, как текст по контуру делать. А я там указатель создаю. Сейчас буду вспоминать.)
[Ответить]
Оу…зашла обогатить ум новыми знаниями, а тут змеюка на видео! Да такая большая, да натуральная! А я их боюсь(
А статья полезная, у меня сразу все получилось!
[Ответить]
Эмилипишет:
Январь 18th, 2013 at 14:09
Ну, не стоит бояться, она же добрая…
Спасибо, и отлично, что все получилось!
[Ответить]
Вообще, все те у кого есть свой блог знание фотошоп обязательно. Это я испытала на себе. То баннер простенький нужно сделать, то логотипчик, то еще что-нибудь.
[Ответить]
Эмилипишет:
Январь 14th, 2013 at 16:37
Конечно, полностью согласна!
[Ответить]
Олегпишет:
Январь 17th, 2013 at 02:29
Вот и мне сегодня пришлось фон вырезать в Фотошопе для лого. В монтажке получалось не очень четко. А я с Фотошопом на вы.
Стишок классный!
[Ответить]
Эмилипишет:
Январь 17th, 2013 at 02:46
Спасибо!
[Ответить]
Теперь так классно, когда я узнала,как эффекты текста делаются. Можно под фон подстроить. Мне так нравится.)
[Ответить]
Эмилипишет:
Январь 9th, 2013 at 13:12
Отлично,рада, что пригодилось!
[Ответить]
Ольга Чернышпишет:
Январь 18th, 2013 at 22:09
Сегодня попробую себе аву модную соорудить
[Ответить]
Эмилипишет:
Январь 19th, 2013 at 13:07
Удачи, будем ждать!
[Ответить]
Нашла стили. Там надо было два раза нажать на слой, тогда открывается.
[Ответить]
У меня, наверное, не такой фотошоп. Текст и линии я научилась. А вот свечение и отсечение у меня не знаю, где искать.
[Ответить]
Эмилипишет:
Январь 5th, 2013 at 21:27
В любой версии Фотошопа должны быть стили слоя. «Свечение» ищем внизу палитры Слои (Layers),там кнопочка fх Добавить стиль слоя (Layer Style). Если ее нажать, откроется список эффектов, и среди них Внешнее свечение (Outer Glow).
[Ответить]
Спасибо за урок, у меня с контурами тоже не всегда всё гладко получается.
[Ответить]
Туго у меня с этими контурами, крутится вечно не туда, куда я хочу.
а змеюшка эффектная на видео.
Цифра 13 не считается в символике цифр слишком плохой.
[Ответить]
Ой, стих замечательный. Очень надеюсь что приз ваш!
А, с уроком вообще класс. Не так давно думала как это всё делается, плюнула так-как тикала, тикала, не вышло у меня, а тут бац у вас урок по моей теме, надпись по к кругу и оформление фото. Для меня очень легко по урокам всё делать.
[Ответить]
Эмилипишет:
Декабрь 22nd, 2012 at 12:39
Спасибо, хорошо, если смогла чем-то помочь!
[Ответить]
Как всегда, отличный урок и чудесное четверостишие. Думаю, Вы один из главных претендентов на победу!
[Ответить]
Эмилипишет:
Декабрь 22nd, 2012 at 12:27
Спасибо, даже сам процесс создания принес массу удовольствия. Хотя можно (и нужно) еще лучше)
[Ответить]
Почему когда пытаюсь написать текст на контуре, сделанном при помощи пера, то на одинаковом расстоянии от точки, где я клацаю инструментом текст на контуре появляются две метки и текст можно написать только между этими метками, а не по всему контуру?
[Ответить]
Эмилипишет:
Декабрь 22nd, 2012 at 12:38
Может быть, дело в настройках текста, например, нажато выравнивание по центру или по правой стороне? Хотя я проверила, в этом случае всего одна метка. Загадка для меня, вот бы увидеть, как это получается?
[Ответить]
mishuta 2012пишет:
Декабрь 22nd, 2012 at 23:30
Это наверное была какая-то специфика самой картинки. Даже при выборе инструмента выделение контур получался в виде тонкой черной линии. На других картинках все отлично сработало!
[Ответить]
Эмилипишет:
Декабрь 23rd, 2012 at 22:46
Что ж, хорошо, что с остальными все получилось!
[Ответить]
mishuta 2012пишет:
Декабрь 24th, 2012 at 01:02
Сегодня на другой картинке тоже появился этот эффект. Сначала нормально разместилась по всему контуру. Но мне не понравилось и я удалила тестовый слой вместе с контуром, а вот уже на следующем контуре проявилось ограничение области для текста.
Сначала, когда ставишь курсор в точку, где надо начать текст, на контуре по обе стороны на контуре появляются пустые кружочки, ограничивающее отрезок контура на котором видно текст. Когда пишешь текст в кружочки становятся зачеркнутыми накрест.
[Ответить]
Эмилипишет:
Декабрь 24th, 2012 at 17:49
Постараюсь разобраться!
[Ответить]
В восторг пришла от стихотворения!
Чудесен ваш урок и оформление!
[Ответить]
Эмилипишет:
Декабрь 20th, 2012 at 11:31
Спасибо за отзыв!
[Ответить]
Здорово! Умно, позитивно, особенно за счет того, что концовка парадоксальная: Змеина Гадовна радостно идет исполнять человеческие желания)).
[Ответить]
Эмилипишет:
Декабрь 20th, 2012 at 11:30
Спасибо) Бывают приятные исключения из правил)))
[Ответить]