Продолжим наше знакомство с выделением в программе Фотошоп.
Итак, мы создаем выделение в форме круга при помощи инструмента «Овальная область» (Elliptical Marquee tool), удерживая клавишу Shift. Если нам удобнее начинать создание круга из центра, то необходимо одновременно удерживать Shift+Alt. Поскольку овальное (круглое) выделение создано не прямыми линиями, а плавной линией, у него есть параметр Сглаживание (Anti-alias), который неактивен в прямоугольном выделении. Его мы можем увидеть на Панели параметров в верхней части окна:
Если в окошке стоит галочка, значит, параметр Сглаживание включен (обычно он включен по умолчанию). Его действие можно увидеть, если добавить обводку цветом к нашему выделению. Для этого кликните правой клавишей мыши, находясь внутри созданного выделения, этим мы вызовем контекстное меню. Выберите команду Выполнить обводку… (Stroke…), при этом появится окно, в котором предлагается выбрать цвет обводки, ее ширину, способ расположения (в центре выделения, внутри его или снаружи), режим наложения и непрозрачность. Другим способом можно вызвать это окно при помощи команды Редактирование (Edit)=> Выполнить обводку… (Stroke…).
Нажав ОК, мы увидим, что контур нашего выделения обведен выбранным цветом. Удалим выделение, чтобы пунктир не мешал (Ctrl+D). И вот для сравнения две плавные линии: созданная с использованием сглаживания и без.
Рядом с параметром Сглаживание видим следующий параметр, Растушевка (Feather). Нулевое значение Растушевки означает, что линия выделения четко разграничивает выделенную область и не выделенную. Заданное значение растушевки, отличное от нуля, подразумевает размытую границу, плавный переход от выделенной области к не выделенной. Чем ближе к краям выделения, тем выше будет прозрачность выделения (на бегущей пунктирной линии этого нельзя увидеть). Посмотрите, как отличаются границы выделенных областей с растушевкой и без, если сами выделения заполнить цветом при помощи инструмента Заливка (Paint Bucket Tool):
К кругу №2 применена растушевка 30 пикс, к квадрату №4 – 20 пикс. Чем выше значение растушевки, тем более размытым будет край выделения. Однако, если задать слишком большое значение растушевки (более, чем 50% от размера самого выделения), границы выделения будут не видны, о чем программа предупредит надписью:
Растушевка выделения и последующая заливка его цветом дает, как видите, довольно приятный эффект нежного, мягкого, я бы сказала, «пушистого» перехода. Этим часто пользуются при создании различных эффектов, к примеру, Виньетки.
Какие же еще параметры можно изменять при создании простых выделений? На Панели параметров мы видим Стиль (Style) (Обычный, Заданные пропорции и Заданный размер) и рядом окошки для значений ширины (width) и высоты (height) выделения. Если выбран Обычный стиль (Normal), окна ширины и высоты неактивны. При выбранном стиле Заданные пропорции (Fixed Ratio), исходя из названия, мы сможем задать пропорции ширины и высоты, а размер выделения будем регулировать произвольно. [success]Внимание: еще один способ создать правильный круг или квадрат инструментом Прямоугольная (овальная) область! При активном стиле Заданные пропорции (Fixed Ratio) введите в окошки значения 1:1 – и вы получите круг или квадрат без удерживания клавиши Shift.[/success]
Если же мы выберем стиль Заданный размер (Fixed Size) и введем конкретные значения ширины и высоты, то при клике мышью на изображении у нас сразу появится выделение выбранной формы и размера, и мы сможем лишь перемещать его, не изменяя размер.
И вот здесь есть весьма интересная и полезная опция. При работе с любым инструментом Фотошоп может возникнуть необходимость снова и снова возвращаться к определенным параметрам инструмента. [list style="list7" color="green"]
- Чтобы не пришлось каждый раз вводить нужные вам значения в окошки Панели параметров, программой предусмотрено сохранение готовых наборов инструмента
[/list] (применимо практически ко всем инструментам, имеющим настройки).
Давайте попробуем! Предлагаю сохранить на компьютере и открыть в программе Фотошоп следующий файл. Далее выберите инструмент Прямоугольная область (Rectangular Marquee tool) с параметрами: Растушевка (Feather)=0, Стиль (Style) — Заданный размер (Fixed Size), ширина (width)=45 пикселей и высота (height)=45 пикселей. Теперь сохраним эти параметры: на Панели параметров слева нажмем стрелочку, после чего появится выпадающее окно (1).
Нажмем на кнопку ![]() (2), и перед нами появится окно с названием готового набора:
(2), и перед нами появится окно с названием готового набора:
Можем назвать его по своему усмотрению, к примеру, «квадрат45». Можно не менять имя, тогда последующие сохраненные наборы будут отличаться порядковым номером.
Готово! Теперь стоит лишь снова открыть выпадающее окно Выбор набора параметров (Presets ) и выбрать нужный набор.
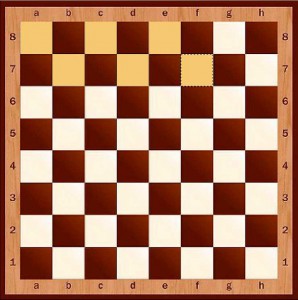
Попробуем кликнуть мышью по нашему изображению: появится квадратное выделение размером как раз с клетку шахматной доски! Теперь просто переместите его мышью так, чтобы края выделения совпали с краями клетки. (Чтобы лучше видеть границы, можно увеличить изображение клавишами Ctrl++ или колесиком мыши, зажав Alt.) Давайте раскрасим белые клеточки: выберем инструмент Заливка (Paint Bucket Tool), затем кликнем мышью по значку основного цвета внизу Панели инструментов (Toolbox), чтобы выбрать любой цвет. Нажимаем ОК и заливаем цветом выделенную область.
Чтобы раскрасить несколько клеток, отмените выделение клавишами Ctrl+D и повторите действия, описанные в предыдущем абзаце, столько раз, сколько клеток хотите закрасить. После заливки не забываем отменять выделение: Ctrl+D. Веселенькая доска получилась!








Из Ваших уроков выписываю необходимые для рисования команды в отдельный блокнот. Жду с нетерпением продолжения.
[Ответить]
Эмилипишет:
Декабрь 7th, 2012 at 01:10
Спасибо. В планах оформить команды единой таблицей, будет удобнее.
[Ответить]
У меня вечной проблемой было нарисовать красивый круг. А оказалось, что это проще паренной репы — всего лишь выполнить обводку. Спасибо за подробный уроки для начинающих!
[Ответить]
Эмилипишет:
Декабрь 7th, 2012 at 01:09
Отлично, что пригодилось, такие простые приемы порой сильно облегчают жизнь.
[Ответить]
Я уже занесла ваш сайт в закладки. В выходные постараюсь потренироваться.
[Ответить]
Эмилипишет:
Декабрь 2nd, 2012 at 23:04
Успеха! С радостью отвечу на вопросы, если появятся.
[Ответить]